Bilder in Text-Elementen verlinken
.append element above
Tutorial
Standard-Methode: Jimdo-Bildelement verlinken
1. Jimdo Standard-Bildelement erstellen

2. "Bild verlinken"
...externen Link einsetzen
Vorteil: Jimdo generiert automatisches HTML mit "img srcset=..." statt "img=src..." für responsive Optimierung
Nachteil: Keine nachträgliche Änderung möglich

Mehr Optionen: Bild in Text-Element einfügen und verlinken
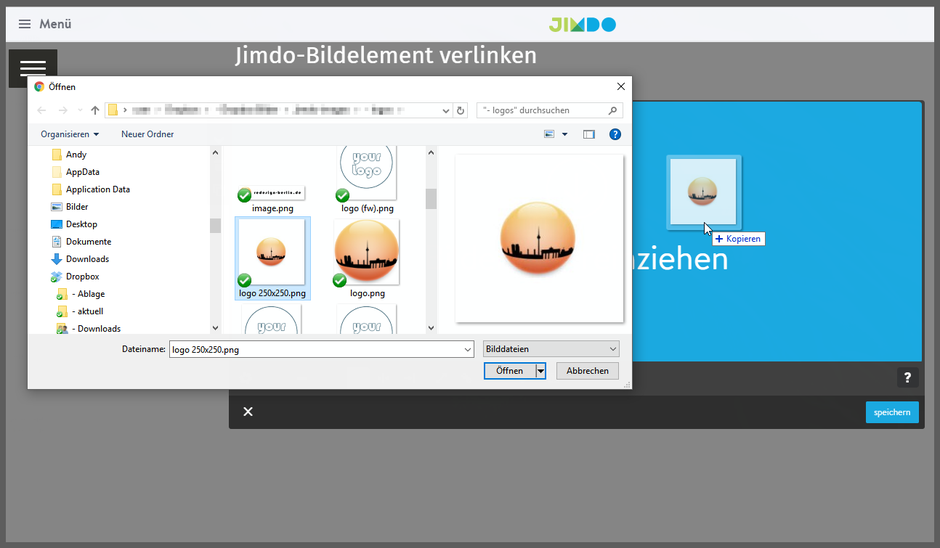
1. Bild kopieren (Ansichtsmodus)

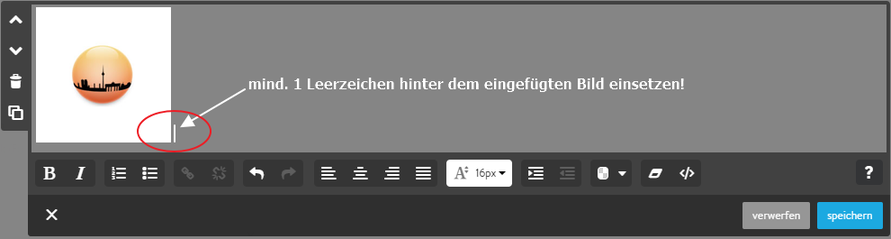
2. Bild einsetzen in Text-Element (Bearbeitungs-Modus)

Tipp: Alle Text-Bearbeitungsoptionen wie Einrücken, Zentrieren, links-/rechtsbündig etc. funktionieren jetzt auch für das Bild!
3. Bild verlinken



4. HTML Bearbeiten

| href="https://..." | Link-Adresse (URL) |
| href="mailto:..." | e-mail-Adresse (>> mailto-Code-Generator) |
| href="callto:0123456789" | Telefonnummer (Desktop, skype etc.) |
| href="tel:0123456789" | w.v. (mobile Browser) |
| target="_blank" | Link öffnet in neuem Tab |
| target="_self" | Link öffnet im selben Tab |
| rel="nofollow" | Suchmaschinen Bots bitte nicht folgen |
| title="..." | Linktitel, wird bei Mouseover angezeigt |
| img src="https://..." | Pfad des Bildes |
| alt="..." | alt-Tag (...für Google&Co) |
| | Leerstelle (...ohne die kein Speichern) |
Beispiel:

Ergebnis: Bild-Link öffnet im gleichen Fenster/Browsertab (target="self") und wird nicht "verfolgt" (s.u.l.)

Tipp: Jimdo-Tabellenelement statt Jimdo-Textelement benutzen!

Eingesetztes Bild mit Maus "verziehen"
...aktiviert "Anfasser" im Tabellenelement sowie die Einstellungen für Breite und Höhe des Bildes im html-Modus!
Test:
Tipp - Callto for mobile browsers:
Using http://detectmobilebrowsers.com/ to detect mobile browsers, you can use whatever method you prefer
if (!jQuery.browser.mobile) {
jQuery('body').on('click', 'a[href^="tel:"]', function() {
jQuery(this).attr('href',
jQuery(this).attr('href').replace(/^tel:/, 'callto:'));
});
}
Quelle: https://stackoverflow.com/questions/1164004/how-to-mark-up-phone-numbers





